|
||
HTML & JAVASCRIPTScript je malý vestavěný program, který může přidat na interaktivitě Vašeho webu. Script může například vyvolat pop-up varovnou zprávu a nebo pomocí JavaScriptu můžete použít vysouvací menu. (příkladem je naše menu) Vzhledem k tomu, že HTML nemá scriptovací schopnosti, musíte použít tag Párový tag Vložení scriptuMůžete určit, zda se script spustí automaticky (jakmile se stránka načte), nebo poté co uživatel něco udělá (klikne na odkaz). Příklad JavaScriptu:
<script type="text/javascript">
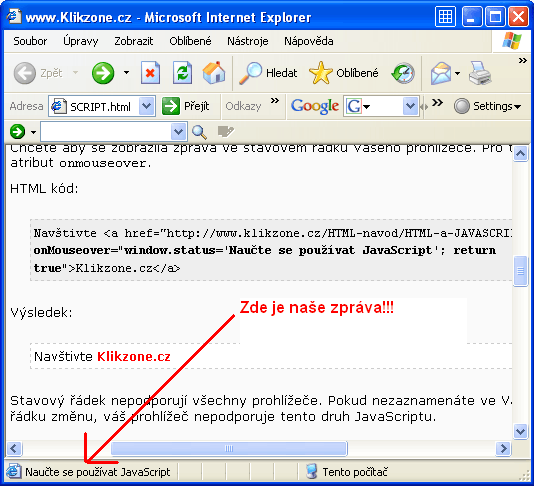
Umístěním tohoto kódu do hlavičky dokumentu, se po načtení stránky objeví zpráva: Toto je JavaScript!. Spouštěcí scriptV mnoha případech budete chtít, aby se script nespouštěl automaticky. Můžete nastavit spuštění scriptu až poté co uživatel provede nějakou akci (například přejede myší přes odkaz) Tyto akce se nazývají intrinsic events (events krátce). Existuje 18 předdefinovaných akcí, které mohou spustit script. Pomocí atributu v HTML tagu určíte, která událost má spustit script. Příklad:Chcete aby se zobrazila zpráva ve stavovém řádku Vašeho prohlížeče. Pro tuto akci použijete atribut HTML kód:
Navštivte <a href="http://www.klikzone.cz/HTML-navod/HTML-a-JAVASCRIPT.php" onMouseover="window.status='Naučte se používat JavaScript'; return true">Klikzone.cz</a>
Výsledek:
Navštivte Klikzone.cz
Stavový řádek nepodporují všechny prohlížeče. Pokud nezaznamenáte ve Vašem stavovém řádku změnu, váš prohlížeč nepodporuje tento druh JavaScriptu. Výsledek by měl vypadat takto: 
Externí scriptVaše scripty můžete také vepsat do externího souboru a v HTML dokumentu na něj odkázat. Toto je užitečné u scriptů, který máte vložen na více stránkách. Vemte si například naše menu, které je téměř na každé stránce tohoto webu. Pokud budeme chtít třeba přidat odkaz, nemusíme tuto akci provádět pro každou stránku, ale pouze jednou v externím souboru. Výsledek se projeví na každé stránce, protože na každé je odkaz na tento script. Zde je ukázka toho jak by měl vypadat odkaz na externí script:
<script type="text/javascript" src="externni-script.js"></script>
POZOR!!! Externí soubor musí být uložen jako soubor JavaScript, musí mít tedy koncovku .js, jinak se nejedná o JavaScript!!! Skrytí scriptu pro starší prohlížečeTéměř všechny novější prohlížeče podporují JavaScript, ale některé strarší ne. Zde je uveden příklad jak skrýt script pro starší prohlížeče. Příklad:
<script type="text/javascript">
Alternativní informace pro starší prohlížečeMůžete také poskytovat alternativní informace pro uživatele, jejichž prohlížeče nepodporují scripty (a pro uživatele, kteří mají zakázané skripty). To uděláte pomocí tagu Příklad:
<script type="text/javascript">
Nastavení výchozího scriptovacího jazykuMůžete nastavit výchozí scriptovací jazyk pro všechny tagy HTML kód umístěný v hlavčce dokumentu:
<meta http-equiv="Content-Script-Type" content="text/JavaScript" >
|
|
|
Počítadlo |
| Nahoru
Úvod |
HTML |
CSS |
C++ |
JavaScript |
Grafika & design |
Webhosting
|




